Hey! Mein Name ist Shannon und ich habe vor kurzem meine Ausbildung zur Fachinformatikerin für Anwendungsentwicklung abgeschlossen. Im Rahmen meiner Abschlussprüfung sollte ich ein Projekt erstellen. Ich entschied mich dafür, eine Plattform zu bauen, um das Designteam mit der Darstellung ihrer Designs zu unterstützen.
Ich möchte mein Abschlussprojekt gerne mit euch teilen, dann habt ihr auch einen kleinen Einblick darein, wie wir hier bei code-x arbeiten.
Vielleicht inspiriert das auch manche von euch, mit dem Programmieren anzufangen, weiterzumachen oder weckt eine liegengebliebene Liebe wieder auf.
Wenn Designentwürfe erstellt werden, sollen diese natürlich auch von unseren Kunden freigegeben werden. Erst wenn es einen Designentwurf gibt, womit der Kunde einverstanden ist, kann diese umgesetzt werden.
Macht Sinn, oder?
Um die unübersichtliche Kommunikation per E-Mail zu beseitigen, wollte ich etwas bauen, was Struktur gibt und alle fertigen Design Entwürfe an einer Stelle bereitstellt. So begann die Umsetzung von grafik.code-x.de.
Als Mini-Guide: Es sollten insgesamt nur 4 Seiten gebaut werden
- eine Loginseite, um sich in das Portal einzuloggen und Zugriff auf die Projekte zu haben
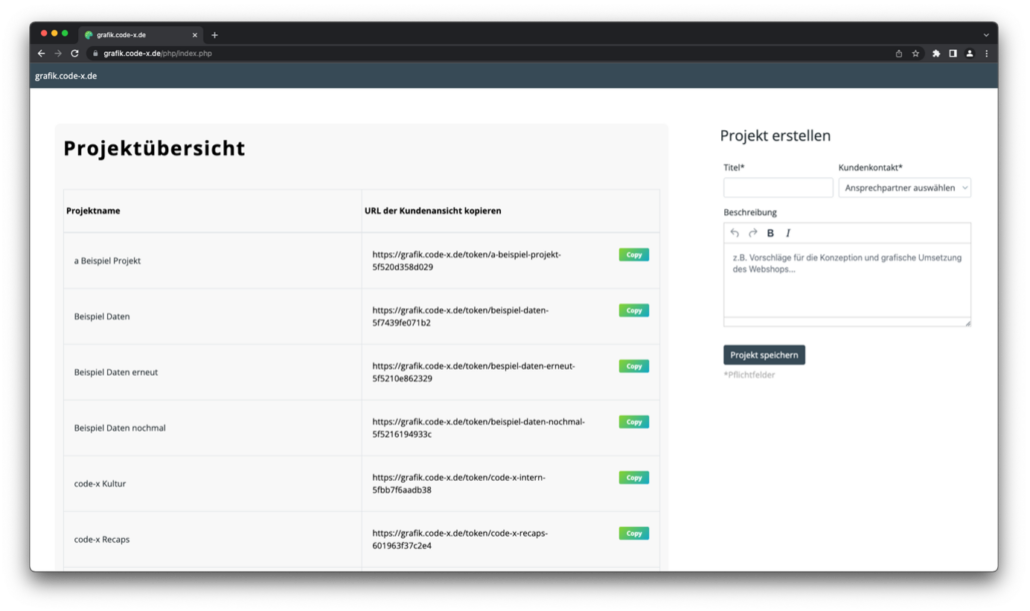
- eine Projektübersichtsseite, wo man alle gespeicherten Projekte in einer Tabelle findet
- eine Projektseite, auf welcher die Designentwürfe hochgeladen und mit einem Titel, Beschreibung, sowie einem Sticker versehen werden (damit man z. B. die neuen Designentwürfe direkt erkennt)
- ein Kundenbereich, wo der Kunde auch die Projektinhalte sehen kann
- eine Design-Ansichtsseite, wo die Entwürfe in ihrer vollen Größe angezeigt werden. (damit man eine bessere Vorstellung bekommt, wie die Seite später aussieht)
Die Projektübersichtsseite zeigt eine Tabelle von allen Projekten an. Auf dieser Seite kann man auch neue Projekte anlegen:

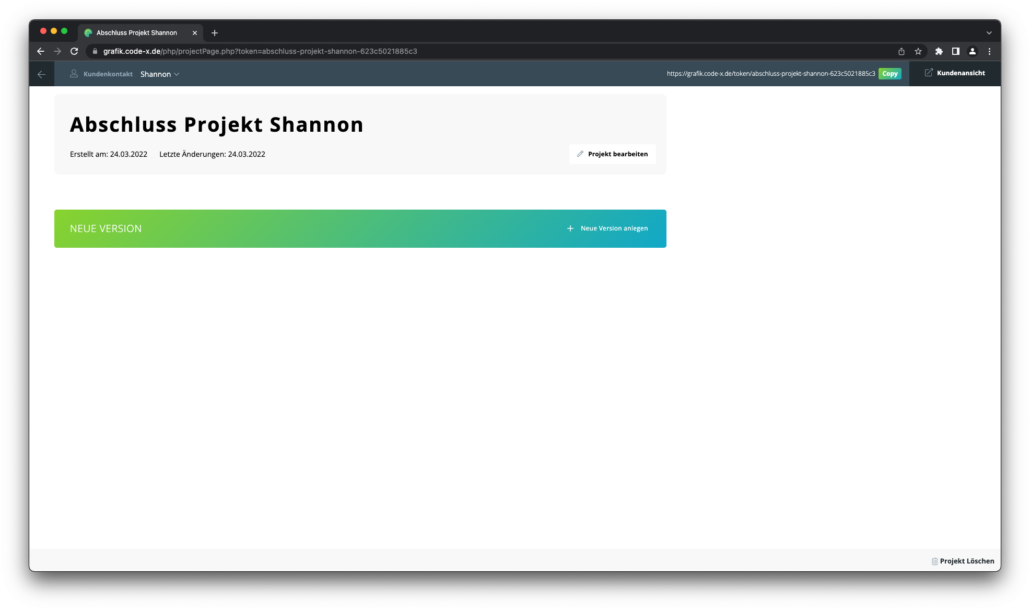
Die Projektseite zeigt alle Inhalte eines Projekts an:

Das sieht noch ziemlich leer aus, lass uns mal ein paar Inhalte einfügen, oder:

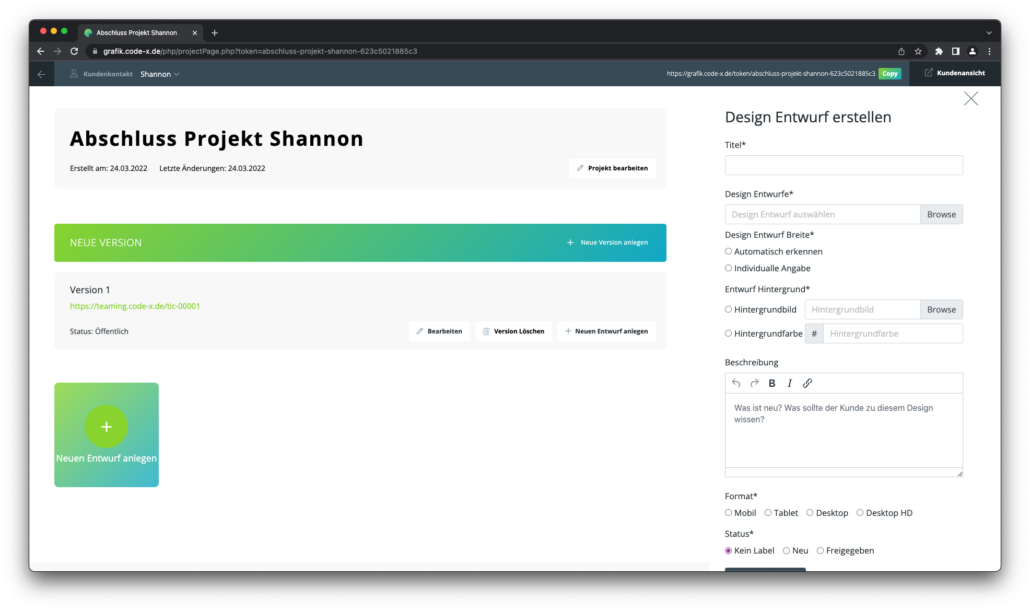
So, viieeel besser!
Wie ihr hier seht, werden die Designentwürfe auch in verschiedene „Versionen“ eingeteilt, die einer strukturierten Übersicht dienen. Ansonsten hat man Design Entwürfe überall rumfliegen und so eine Unordnung will man natürlich nicht haben.
Auf dem Bild könnt ihr auch sehen, wo überhaupt die Designentwürfe erstellt werden, und was alles an Inhalt da reinkommt. Schaut euch die vielen, einzelnen Bereiche gerne in Ruhe an.
In der kleiner Slide-in Box werden auch alle Inhalte auf diese Seite erstellt oder geändert. Der Slide-in Box zeigt die Inhalte von den unterschiedlichen Elementen an.
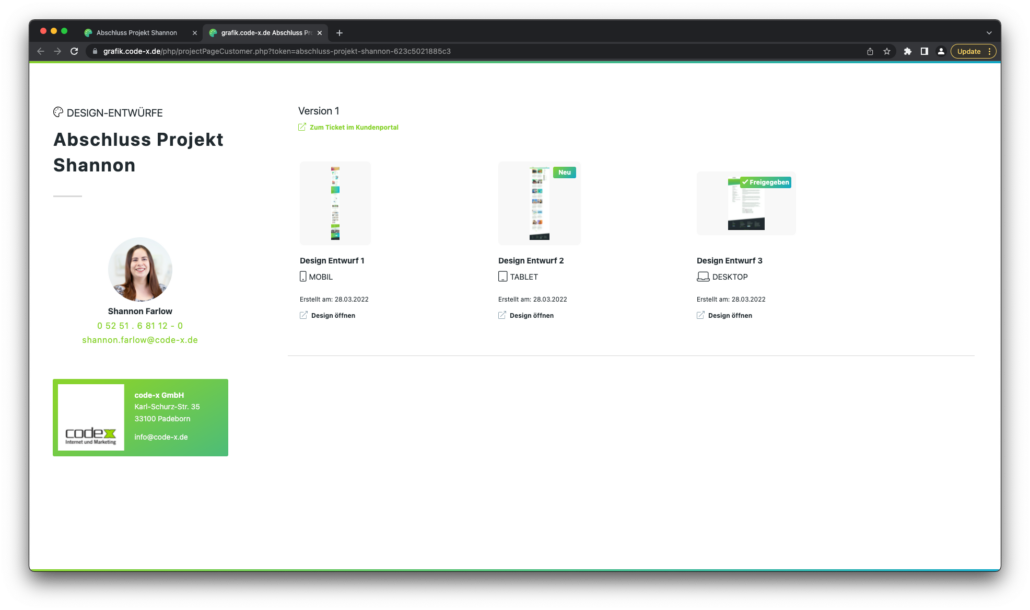
Auf der Kundenseite kann unser Kunde einsehen, welche Design Entwürfe die Designabteilung schon fertiggestellt hat. Hier gibt es auch Informationen und Kontaktdaten zu dem jeweiligen Ansprechpartner.

Hier sind alle Inhalte von einem Projekt zu sehen. Die Versionen, die dazugehörigen Designentwürfe, die kleinen Labels zu den einzelnen Designentwürfen, usw.
Ganz links sind die Kontaktdaten der Ansprechpartner aufgelistet und für eine schnelle Kontaktaufnahme sind auch die Telefonnummer und E-Mail-Adresse schon verlinkt.
Was man links auch sieht, ist ein Link zum Kundenportal.
Na, das war’s schon.
Ich hoffe, ihr findet mein Projekt so cool wie ich. Ich hatte sehr viel Spaß dabei, es zu planen und zu programmieren. Ich freue mich sehr, dass es das Designteam bei ihrer Arbeit unterstützen kann. Was haltet ihr davon?
Falls euch ein Fehler oder Optimierungsvorschlag einfällt, schreibt uns gerne! Wir freuen uns über jegliches Feedback 😊