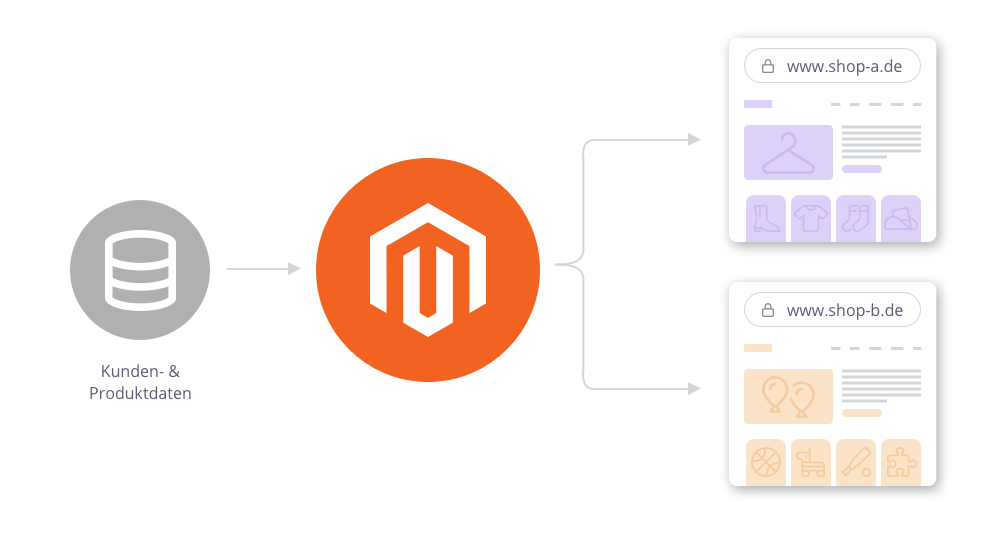
In der sich ständig weiterentwickelnden E-Commerce-Landschaft eröffnet die Verwendung eines zentralen Magento 2 Systems, um mehrere individuelle Shops über unterschiedliche Frontends zu betreiben, vielfältige Vorteile.
Durch die Nutzung einer gemeinsamen Datenquelle für alle Shops reduziert sich der Verwaltungsaufwand erheblich, während die Konsistenz und Genauigkeit der Informationen gewahrt bleiben. Individuelle Frontend-Designs für jeden Shop ermöglichen eine gezielte Ansprache der jeweiligen Zielgruppen und schaffen ein maßgeschneidertes Markenerlebnis. Neben den individuellen Designs sind natürlich auch unterschiedliche Domains pro Shop möglich. Selbst in Fällen, in denen Daten abweichen müssen, bewährt sich dieser Ansatz, dank der Flexibilität von Magento 2.
Aber wie genau kann die Datenflexibilität trotz gleicher Datenquelle in einem Magento-System gewährleistet bleiben?

Wenn sich die Daten dann doch mal unterscheiden
Einer der genannten Hauptvorteile eines zentralen Magento 2 Systems ist dieselbe Datenquelle. Wenn man nun aber zum Beispiel zwei Shops betreiben möchte, die grundsätzlich das gleiche Thema haben, nur etwas unterschiedliche Zielgruppen ansprechen sollen, kann es auch zu leicht unterschiedlichen Produkt- oder Kategoriedaten kommen.
Dafür dann doch lieber ein zweites Magento aufsetzen? Die Antwort ist ganz klar: Nein!
Magento 2 bietet von Haus aus eine ganz klare und stringent durchgezogene Unterteilung von verschiedenen Shops im selben System – sogenannten „Stores“.
Das Ganze gilt unter anderem, wenn sich z.B. Preisinformationen, Bilder, Artikelinfos oder sogar Systemeinstellungen unterscheiden. Die verschiedenen Stores können dabei nicht nur anders aussehen und andere Daten beinhalten, sondern auch über unterschiedliche Domains abrufbar sein.
Aus unserer Erfahrung ist dieses Konstrukt vor allem besonders nützlich für einen getrennten B2B und B2C Shop oder für internationale Shops mit mehreren Sprachen.
Dafür ist die Verwendung von einer Magento-Instanz nicht nur sinnvoller, sondern auf Dauer auch kostengünstiger!
Kostengünstiger? Wo genau kann man sparen?
Wer schon plant zwei Shops ins Leben zu rufen, der rechnet in seinem Budget ja sowieso mit der Erstellung von zwei Frontend-Designs und kann somit im Endeffekt, vor allem auf lange Sicht, nur sparen. Warum? Ganz einfach! Ein einziges System bedeutet natürlich auch nur die Wartung von einem System, das Hosting für ein System, die Updates für ein System etc.
Bei ein und derselben Datenquelle bzw. Schnittstelle spart man natürlich auch bei der dadurch reduzierten Fehleranfälligkeit und gesteigerten Datenqualität.
Individuelle Situationen & Lösungen
Wenn ihr noch Fragen zu dem Thema mehrfache Shop-Frontends mit einem Magento 2 System habt oder ihr eure Vision endlich in ein Projekt umwandeln wollt, dann kontaktiert uns gerne über das Kontaktformular auf dieser Seite. Wir beraten euch gerne, wenn ihr euch unsicher seid oder helfen bei individuellen Wünschen.
Der Trick für Entwickler:
Nicht nur in der Produktpflege im Backend oder Daten-Imports profitiert man von Magentos stringenten und sauber geteilten Linie. Auch die Entwickler können die gewünschten Unterschiede in z.B. Produktdaten oder den Preisen sehr einfach programmatisch umsetzen.
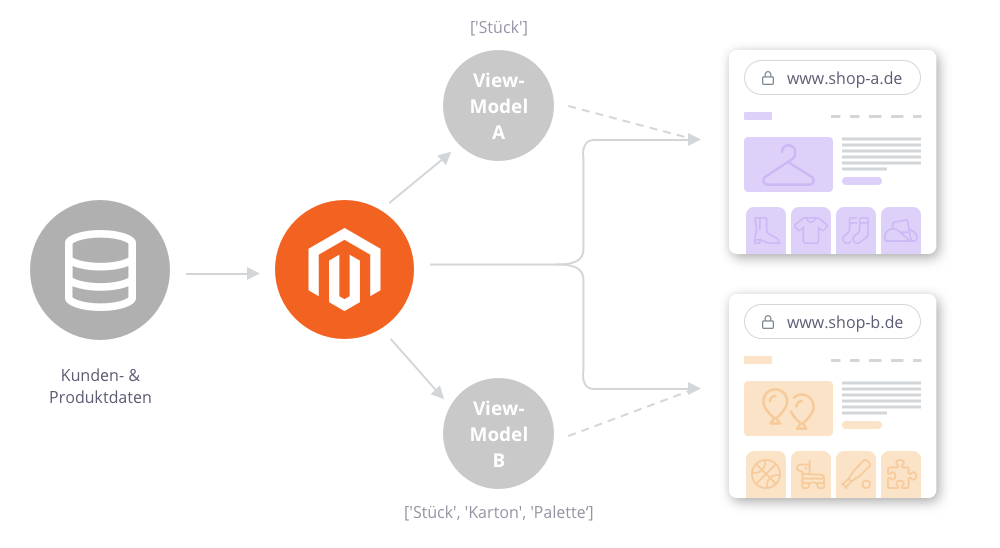
Dafür nutzen wir die sogenannten „Viemodels“. Für ein Template, das im Frontend gerendert wird, können wir in der einbindenden XML-Datei das ViewModel definieren.
In unserem Beispiel haben wir einen B2B und einen B2C Shop mit einem zentralen Magento 2 System. Pro Produkt gibt es hier in beiden Shops Verpackungseinheiten, die man wählen kann. Für B2B Kunden gibt es hier aber andere Auswahlmöglichkeiten und somit grundsätzlich gleiche Produktdaten mit einem kleinen Unterschied.

Wir binden das Template ein und setzen das ViewModel
app/code/Codex/PackagingUnit/view/frontend/layout/catalog_category_view.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="cx.category.products.list.item">
<block
class="Magento\Framework\View\Element\Template"
template="Codex_PackagingUnit::catalog/product/view/packaging-unit.phtml"
name="cx.category.products.list.item.packagingunit"
>
<arguments>
<argument name="view_model" xsi:type="object">
Codex\PackagingUnit\ViewModel\PackagingUnit
</argument>
</arguments>
</block>
</referenceBlock>
</body>
</page>Wir legen das Template an und laden das ViewModel, welches in der XML definiert wurde.
app/codex/Codex/PackagingUnit/view/frontend/templates/catalog/product/view/packaging-unit.phtml
<?php /** @var \Magento\Framework\View\Element\Template $block */ ?>
<?php /** @var \Codex\PackagingUnit\ViewModel\PackagingUnit $viewModel */ ?>
// Viewmodel laden und Produkt setzen
<?php $viewModel = $block->getData('view_model'); ?>
<?php if (count($viewModel->getList())): ?>
<div class="field packaging-unit">
// Selectbox mit Verpackungseinheiten anzeigen
</div>
<?php endif; ?>Wir legen das ViewModel an und definieren benötigte Funktionen mit der benötigten Datenlogik
app/code/Codex/PackagingUnit/ViewModel/PackagingUnit.php
<?php
namespace Codex\PackagingUnit\ViewModel;
class PackagingUnit implements \Magento\Framework\View\Element\Block\ArgumentInterface
{
public function getList(): array
{
// mögliche Datenbeschaffungs Logik
return ['Stück'];
}
}Nun werden im B2C Shop die Verpackungseinheiten anhand der gewünschten Logik aus dem ViewModel geladen. Wenn nun im B2B-Shop eine andere Logik angewandt werden muss, dann können wir ganz einfach im B2B-Shop-Theme in einer XML-Datei das ViewModel austauschen.
app/design/frontend/Codex/b2btheme/Codex_PackagingUnit/layout/catalog_category_view.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name=" cx.category.products.list.item.packagingunit ">
<arguments>
<argument name="view_model" xsi:type="object">
CodexB2B\PackagingUnit\ViewModel\PackagingUnit
</argument>
</arguments>
</referenceBlock>
</body>
</page>app/code/CodexB2B/PackagingUnit/ViewModel/PackagingUnit.php
<?php
namespace CodexB2B\PackagingUnit\ViewModel;
class PackagingUnit extends \Codex\PackagingUnit\ViewModel\PackagingUnit implements \Magento\Framework\View\Element\Block\ArgumentInterface
{
public function getList(): array
{
// Andere B2B Datenbeschaffungs Logik
return ['Stück', 'Karton', 'Palette'];
}
}Und so haben wir es mit wirklich wenig Logik geschafft die verschiedenen Shop-Frontends mit verschiedenen Daten zu versorgen, während im Hintergrund ein starkes Magento 2 schlummert.
